Sleeplr Mobile App- Interaction Design
Try out the mobile app prototype
Project Type & Duration
Solo project for interaction design course. Duration - Fall semester (Sept ‘18 - Dec ‘18).
Problem Statement
As Adults we know the importance of good sleep, yet find it difficult to form a habit around it due to lifestyle changes and professional demands. Psychology today gives insights into the connection between sleep and writing that leads to cognitive restructuring. So I wanted to center my technology around the process of writing and habit creation that leads to better sleep health.
Role
It’s a solo project that I researched, ideated and prototyped the entire user flow, interface, and design specifications
Duration
Wireframing, Prototyping, Storyboarding, Persona & Scenarios, Story Mapping, Competitive Analysis, Usability testing
CHALLENGE
Need finding to frame the problem
I managed to conduct interviews with about 10 masters students individually and in groups to identify their sleep routines and their daily activity planning. It turned out that their frustrations stemmed from:
Creating a routine to help fall asleep on time
Recommended relaxation techniques
Lack of immediate options to help them cope with their concerns
Competitive Analysis
I analysed multiple existing platforms, including products like Sleep Cycle, Headspace, Calm, and Worry Watch, to explore the current product offerings users can utilise to sort out their sleep problem. I discovered three main gaps.
Provide users with raw data
Lack of clear explanation about improvement in current status
Doesn’t help users create a routine

Insights Drawn: There were applications for many different aspects of calmness and sleep tracking. But none really focussed on creating a routine for sleep.
Brainstorming and Storyboarding
Based on the findings, I brainstormed for several solutions to tackle the users’ needs, and then expanded the sketches into scenarios that captured users’ pain points, emotion and interactions with each solution.

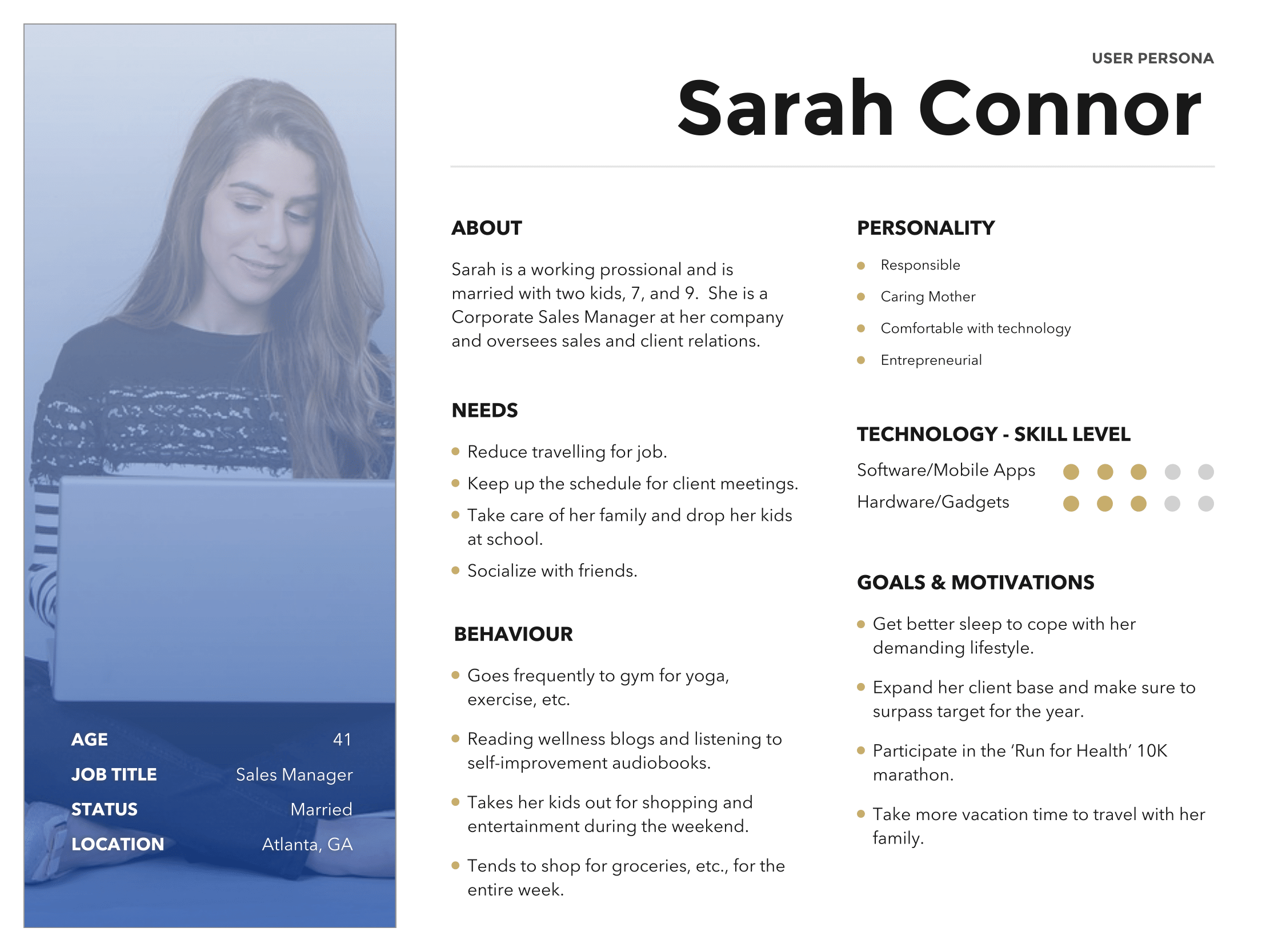
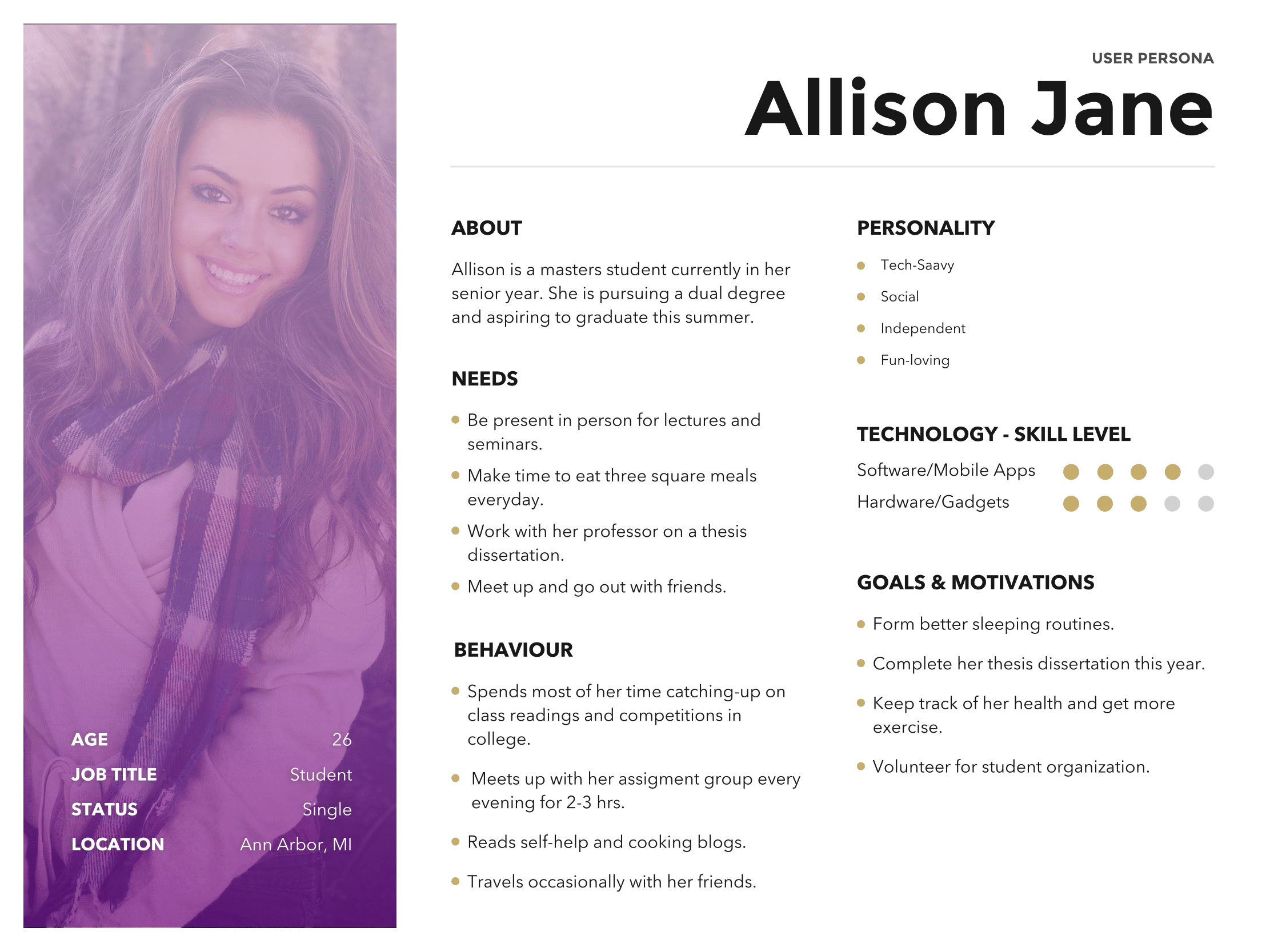
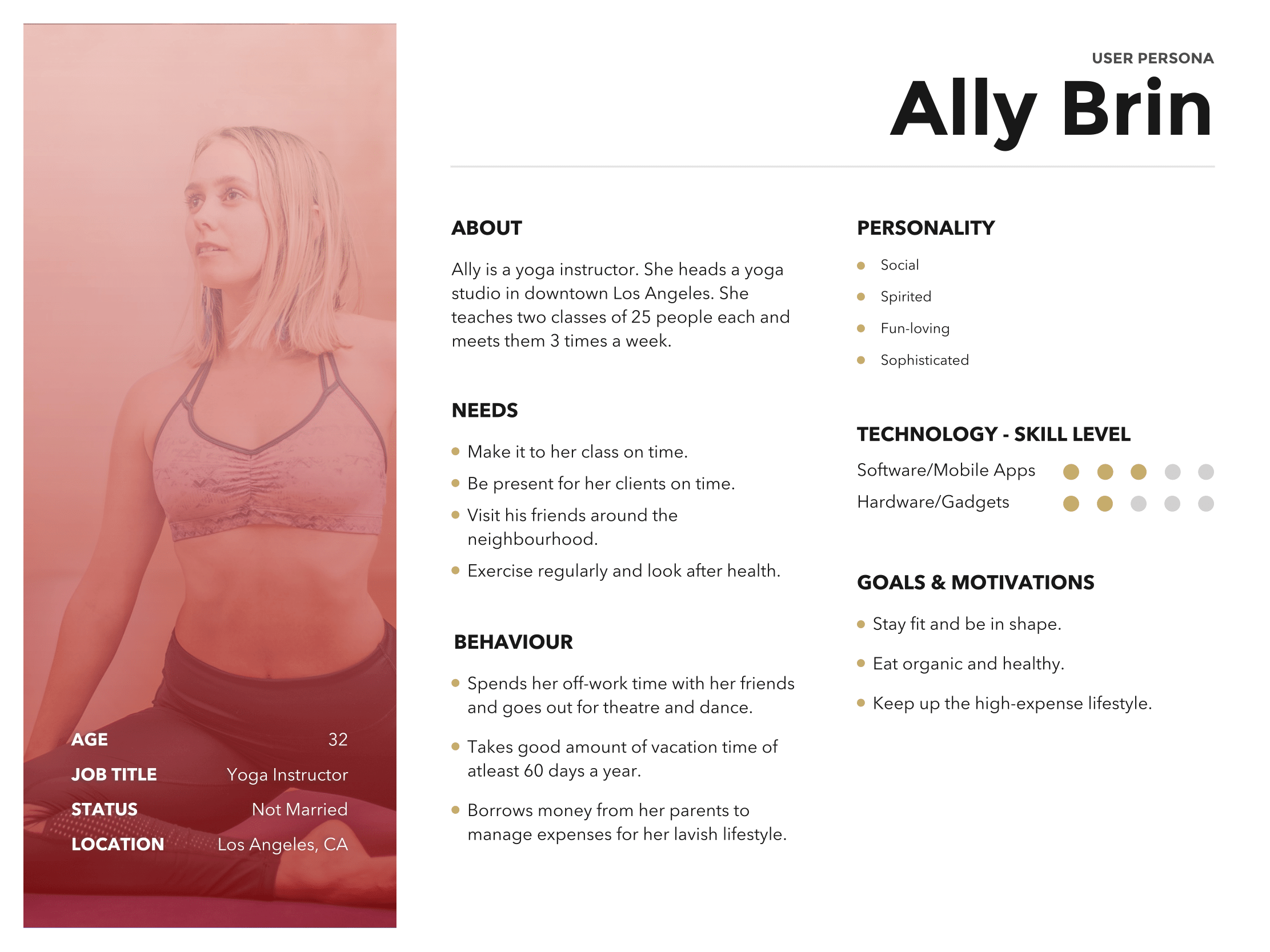
Personas
I created multiple pro-personas and an anti-persona based on the initial research and testings with sketches. The personas represent users’ goals and pain points that helped me to prioritize different user needs to guide the converging phase of my design process.
Narrow Down the Focus
Along the research phase, I constantly held short user interviews with the artifacts at hand to validate the design concept. This phase also defied some of the assumptions I had in the brainstorming phase. For example, I assumed from literature that people would be motivated to practise certain habits, however, my target users commented on the sketch during the interviews, saying “I would not find motivation to do my task.”
Synthesising the findings, I decided the overarching design rationale for the following design process.
Suggest relevant relaxation techniques
Support motivation to maintain healthy sleep habits
Establish relationships with experts to optimize the data entered.
Reasoning for design decisions
Based on the design rationale, I developed multiple wireframes with different task flows. I then evaluated and landed on the final flow by conducting Questions-Options-Criteria analysis and collecting user feedbacks.


QOC analysis for several design questions helps me evaluate the trade-offs between different options
Prototyping with different fidelity
Before crafting the high-fidelity prototype, I used paper prototype to evaluate the flow and interactions.
I move these wireframes into Sketch and created the hi-fi digital prototype. I used InVision to create an interactive digital prototype and yield a more realistic experience. From high-level features to granular design elements, I tested and refined the design iteratively to achieve a final design that is easy-to-use and caters to the needs of the target users.
Design changes for even better
Testing with users along the design process enabled me to identify spaces for improvement and refine my design for better usability and experience that caters to users’ needs.